1、F模式
2006年,尼爾森-諾曼集團(tuán)關(guān)于視線追蹤的研究被認(rèn)為是當(dāng)今最有用和引用最多次研究之一。
在研究過(guò)程中,他們觀察了232名用戶如何瀏覽數(shù)千個(gè)不同的網(wǎng)頁(yè)。研究結(jié)果顯示,用戶的主要閱讀習(xí)慣在不同的網(wǎng)站和測(cè)試中是相對(duì)一致的。
更確切地說(shuō),用戶的閱讀方式是F-模式。
F模式是訪問(wèn)者首先以水平方向閱讀頁(yè)面,主要是沿著內(nèi)容區(qū)的上部閱讀,然后向下移動(dòng)頁(yè)面,閱讀到第二條水平線之上。最后,訪問(wèn)者以垂直方向?yàn)g覽左側(cè)頁(yè)面。

上圖中的三張熱量圖來(lái)自于對(duì)三個(gè)不同網(wǎng)站的用戶視線追蹤研究。值得一提的是,F(xiàn)模式不一定要遵循嚴(yán)格的雙維度水平模式(見(jiàn)上面右邊的熱圖)。
這是典型的運(yùn)動(dòng)軌跡(顏色鍵如下):
紅色=瀏覽量最大、固定率最高的區(qū)域
黃色=有一些觀看,但固定率較少
藍(lán)色=觀看次數(shù)最少,固定次數(shù)極少
灰色=瀏覽量非常少,沒(méi)有固定率
這里需要記住的關(guān)鍵一點(diǎn),用戶的視線移動(dòng)從左上角開(kāi)始,在整個(gè)頁(yè)面上移動(dòng),然后向下掃描頁(yè)面,尋找他們認(rèn)為有吸引力的元件。
對(duì)于你希望訪問(wèn)者在文字密集的頁(yè)面上注意到的元件(如圖片),將它們放在F模式中可以確保這些元素被看到。在他們的登陸頁(yè)面上使用F模式來(lái)引爆這些元素(在折疊上方)
首先,訪問(wèn)者的眼睛首先會(huì)看到標(biāo)題和副標(biāo)題。接下來(lái),他們將掃描原點(diǎn)的好處(圖標(biāo))。
之后,訪客會(huì)看到兩個(gè)CTA按鈕
如下圖所示的落地頁(yè)上使用了F模式(在折疊上方)
標(biāo)題是頁(yè)面上最大的字體,所以很可能首先被看到。然后是對(duì)應(yīng)的副標(biāo)題。接下來(lái)是要點(diǎn)中的副本。安排你的落地頁(yè)組件,使它們落入這個(gè)特定的視覺(jué)順序,以確保訪客通過(guò)你的頁(yè)面并點(diǎn)擊CTA按鈕。
F模式通常適用于內(nèi)容較多的頁(yè)面,但當(dāng)然也可以應(yīng)用于內(nèi)容較少的頁(yè)面。
2、Z模式
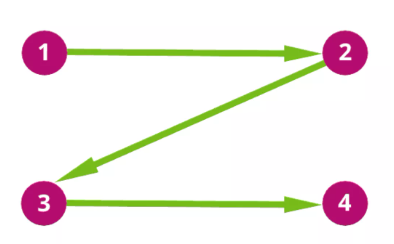
Z型布局通常用于內(nèi)容不多的頁(yè)面。它的設(shè)計(jì)模仿了人眼在閱讀時(shí)的路線--從左到右,從上到下的模式。
訪客首先從左上角掃描到右上角,形成一條假想的水平線
接下來(lái),他們向下和向左掃描,形成一條假象中的對(duì)角線
最后,他們?cè)俅蜗蛴铱慈ィ纬傻诙l水平線
這就是由這些眼球運(yùn)動(dòng)產(chǎn)生的觀看模式。

就像F型圖案一樣,Z型圖案的布局不一定是一個(gè)精確的Z型圖案。水平線不必完全是水平的,它們也可以是有角度的。此外,整個(gè)頁(yè)面可以有多個(gè)Z字。
只是要確保以下方面:
頂部的水平線包括你希望訪問(wèn)者首先關(guān)注的主要組成部分
對(duì)角線應(yīng)該突出任何能導(dǎo)致你的按下CTA按鈕的信息
底部的水平線應(yīng)該突出CTA在這條線上的任何一點(diǎn)
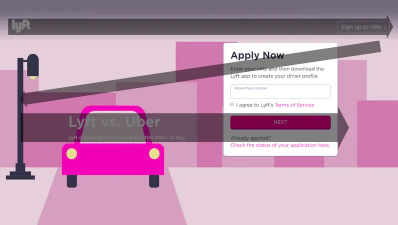
Lyft(Uber最大的競(jìng)爭(zhēng)對(duì)手)落地頁(yè)的特點(diǎn)是Z型模式的一個(gè)很好的例子:
訪客首先看到的是頂部橫線上的標(biāo)志和 "報(bào)名騎行 "CTA按鈕。接下來(lái),他們沿著對(duì)角線前進(jìn),掃描表格的標(biāo)題。
最后,他們看底部的橫線,那里有Lyft與Uber的標(biāo)題和通往CTA按鈕的副標(biāo)題。

我們的最后一個(gè)例子是領(lǐng)英使用Z型模式:
第一條橫線包括 "開(kāi)始招聘 "的標(biāo)題和女人的臉。
向左下方掃描,訪問(wèn)者就會(huì)看到兩個(gè)藍(lán)色CTA按鈕上方的副本。
在第二條對(duì)角線上,目光移到40%的統(tǒng)計(jì)數(shù)字上,并從左到右橫跨整個(gè)頁(yè)面,看到其他兩個(gè)統(tǒng)計(jì)數(shù)字。
最后,你可以使用Z型模式來(lái)讓訪客關(guān)注那些說(shuō)服他們向轉(zhuǎn)化目標(biāo)靠近的元素。
3、視覺(jué)層次
視覺(jué)層次決定了哪些頁(yè)面元素會(huì)首先吸引訪客,以及訪客在頁(yè)面上會(huì)與哪些元素互動(dòng)(以及以何種順序)。通過(guò)建立一個(gè)視覺(jué)層次,你可以確保訪客和登陸頁(yè)面之間的交流是無(wú)縫銜接的。
視覺(jué)層次可以通過(guò)以下技術(shù)來(lái)實(shí)現(xiàn):
格式:不同大小的元素將引導(dǎo)用戶的注意力。與較小的元件相比,較大的元件能吸引更多的注意力。
顏色:人們總是會(huì)被黑體的、對(duì)比強(qiáng)烈的顏色所吸引。
對(duì)比:顏色的轉(zhuǎn)變可以用來(lái)抓人眼球。一個(gè)元素的顏色與另一個(gè)元素的顏色形成對(duì)比,很容易吸引人們的注意力。
對(duì)齊:柱形圖和網(wǎng)格使元素對(duì)齊更易吸引注意。
接近:用其來(lái)將某些著頁(yè)面的元素分開(kāi)或組合在一起,以幫助區(qū)分它們的位置。
頁(yè)面掃描模式:視線追蹤研究顯示,一旦訪客到達(dá)一個(gè)網(wǎng)頁(yè),他們的視線會(huì)集中整個(gè)頁(yè)面中的進(jìn)展的位置。
上述所有的設(shè)計(jì)元素都很重要,但這篇文章將重點(diǎn)關(guān)注于經(jīng)由研究所證明的視線追蹤的頁(yè)面瀏覽模式的相關(guān)性--特別是F和Z模式。








